UX Design — Ajudando pessoas a atingirem seus objetivos financeiros
Como utilizei UX Design propor uma solução digital que ajuda os usuários a atingir seus objetivos financeiros de forma simplificada e objetiva
O desafio
Neste case eu documentei todo o processo de UX Design (baseado na aplicação do double diamond) que utilizei para poder estudar, documentar, desenhar, validar e propor um aplicativo para o cenário precário de educação financeira no Brasil. Este case foi produzido dentro do curso UX Unicórnio (2020).
Durante este processo, busquei informações e dados em institutos de pesquisas, relizei pesquisas quantitativas e qualitativas além de pesquisas de mercado para entender funcionalidades de aplicações já existentes. Por fim, documentei todas as informações obtidas e as introduzi conceitualmente em um protótipo visual através da ferramenta Figma - ferramenta exclusiva para prototipação de produtos digitais.
Com o protótipo em mãos pude validar e realizar testes de usabilidade que geraram indicadores e insights relevantes para serem adequados dentro da proposta. Ainda dentro dos testes de usabilidade também foi possível coletar diversos feedbacks dados pelos clientes, o que possibilitou evoluir o wireframe para um prototipo de alta fidelidade significativamente maduro.
Por fim, pensando na gestão do produto e na melhoria contínua do mesmo, identifiquei e sugeri métricas que possam ser interessantes de acompanhar para garantir a eficacia do produto.

Desk research — estudando o cenário
Para estudar melhor o cenário da educação financeira no Brasil, recorri a pesquisas virtuais em institutos além de outras fontes confiáveis de informação a respeito do tema. Desta maneira, consegui reunir alguns dados que puderam embasar melhor o meu conhecimento a respeito do contexto em que vou propor algo.
1) A taxa de desocupação do país, que no 2º trimestre de 2020, segundo o IBGE, foi de 13,3%. Diante disso, é nítido que milhões de pessoas estão neste momento sem renda ou com rendas baixas não registradas (além de estarem sem direitos também).
2) A classe baixa formada por famílias com renda mensal inferior a R$ 5,7 mil abriga 50,4 milhões de famílias, ou seja, 73% da população brasileira (fonte: Orçamento Familiar do IBGE de 2017/2018). Esse cenário desafiador para muitos brasileiros torna a educação financeira cada vez mais imprescindível.
Para aprofundar os conhecimentos das pessoas que estão no centro da minha solução e identificar o perfil dos clientes da aplicação criei uma persona (basicamente, um perfil médio do público contido no contexto que estou estudando).
A persona
Rosi, 32 anos, analista de telemarketing, solteira.

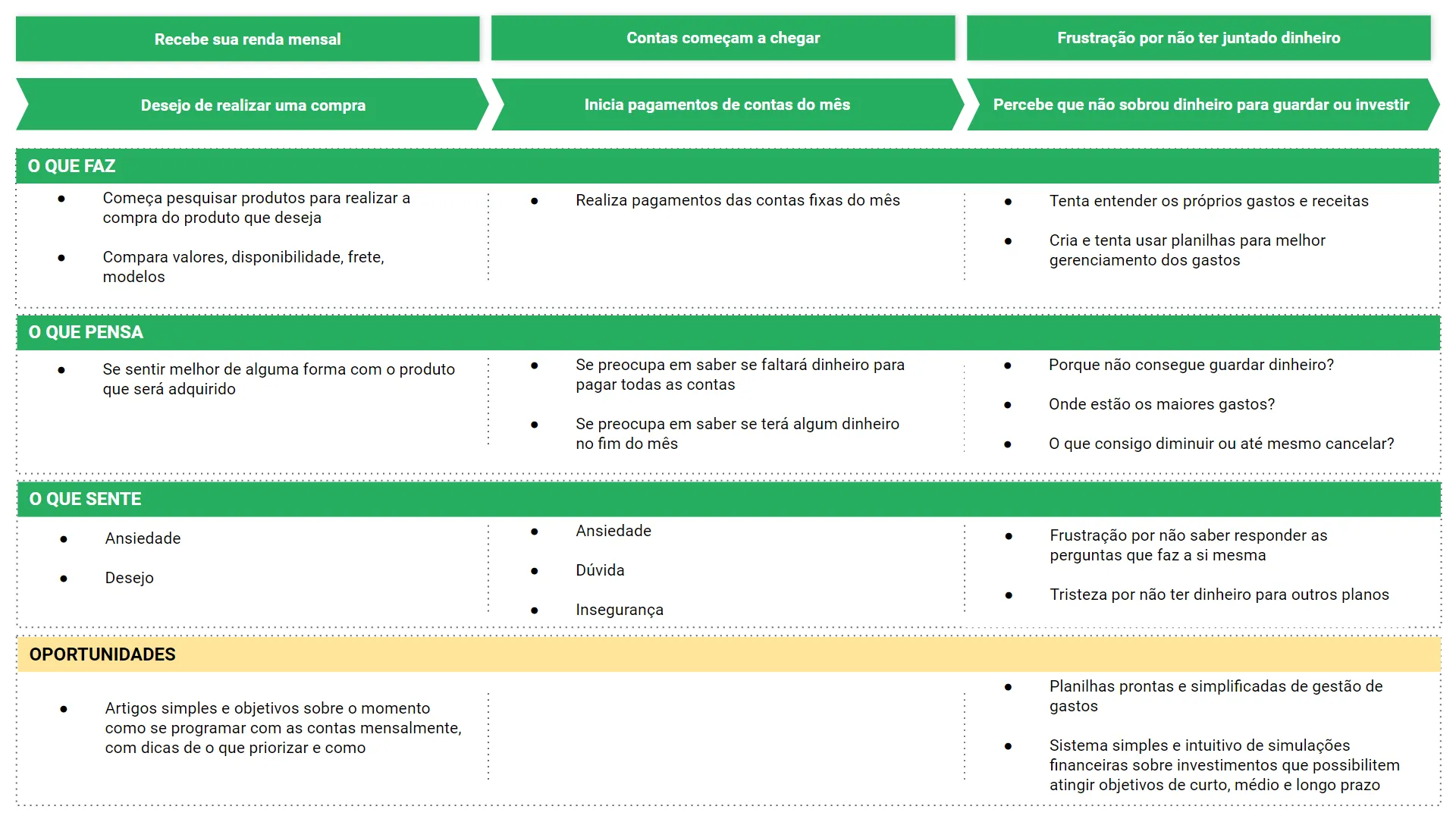
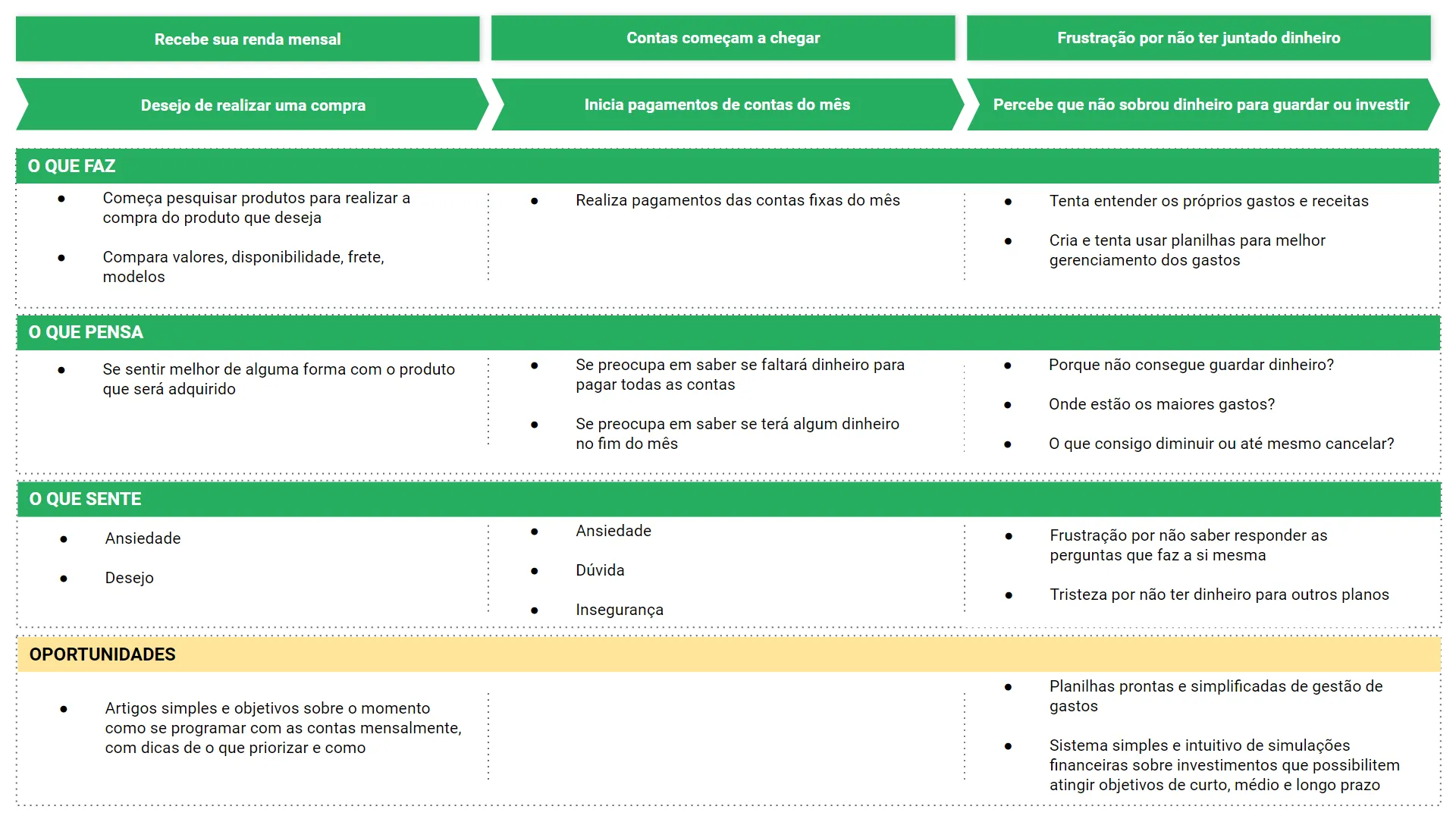
Para clear o que o usuário (refiro-me a persona) pensa, o que sente e quais as oportunidades existem para os possíveis cenários, mapeei a jornada da usuária e pude identificar algumas hipóteses de possíveis soluções. Neste caso a jornada pensado foi baseada em uma trabalhadora que recebe seu salário uma vez ao mês e realiza um consumo descontrolado em desacordo com seus ganhos (ou seja, gasta tudo que ganha).
Jornada do usuário

Ainda dentro do entendimento do contexto da persona e de tudo que elatem de experiência, descrevi como seria este ciclo da jornada da usuário para exercitar a compreensão e aprimorar ainda mais o conhecimento.
Para isso, utilizei um formato descritivo baseado na técnica Pixar Storytelling, que é uma ferramenta para contarmos uma história através de uma narrativa que permite entender melhor qual é o proposito do produto.
Pixar storytelling
Era uma vez o Rosi, 32 anos e analista de telemarketing. Todos os dias Rosi gasta seu dinheiro em algum produto, serviço ou bens, ou até mesmo pagando contas. Um certo dia Rosi percebeu que sua maneira de gerenciar suas finanças não permitia que ela guardasse dinheiro para realizar sonhos e objetivos de vida. Por causa disso, Rosi buscou uma solução que a ajudasse a ter uma gestão financeira mais eficaz de forma rápida, simples e direta. Até que finalmente, ao usar mensalmente a solução proposta neste case de UX Design, Rosi conseguiu obter um nível muito maior de controle financeiro que a permitiu sonhar e planejar sua vida de acordo com seus objetivos e planos.
Suposições para validar
Para ter mais certeza sobre alguns dados obtidos até o momento, criei algumas suposições para validar após analisar os dados. Importante salientar que o número de pessoas que participaram da pesquisa não é o ideal visto que é um público pequeno, porém, foram as pessoas que consegui atingir e que se disponibilizaram a ajudar neste projeto.
As principais suposições criadas foram:
1- As pessoas não sabem quantos por cento (%) de sua renda mensal elas conseguem guardar por mês;
2- Apesar de muitas pessoas terem objetivos financeiros de curto, médio ou longo prazo, elas não param pra pensar ou planejar como esses objetivos serão atingidos;
3- Pouquíssimas pessoas planejam contas e pagamentos do mês;
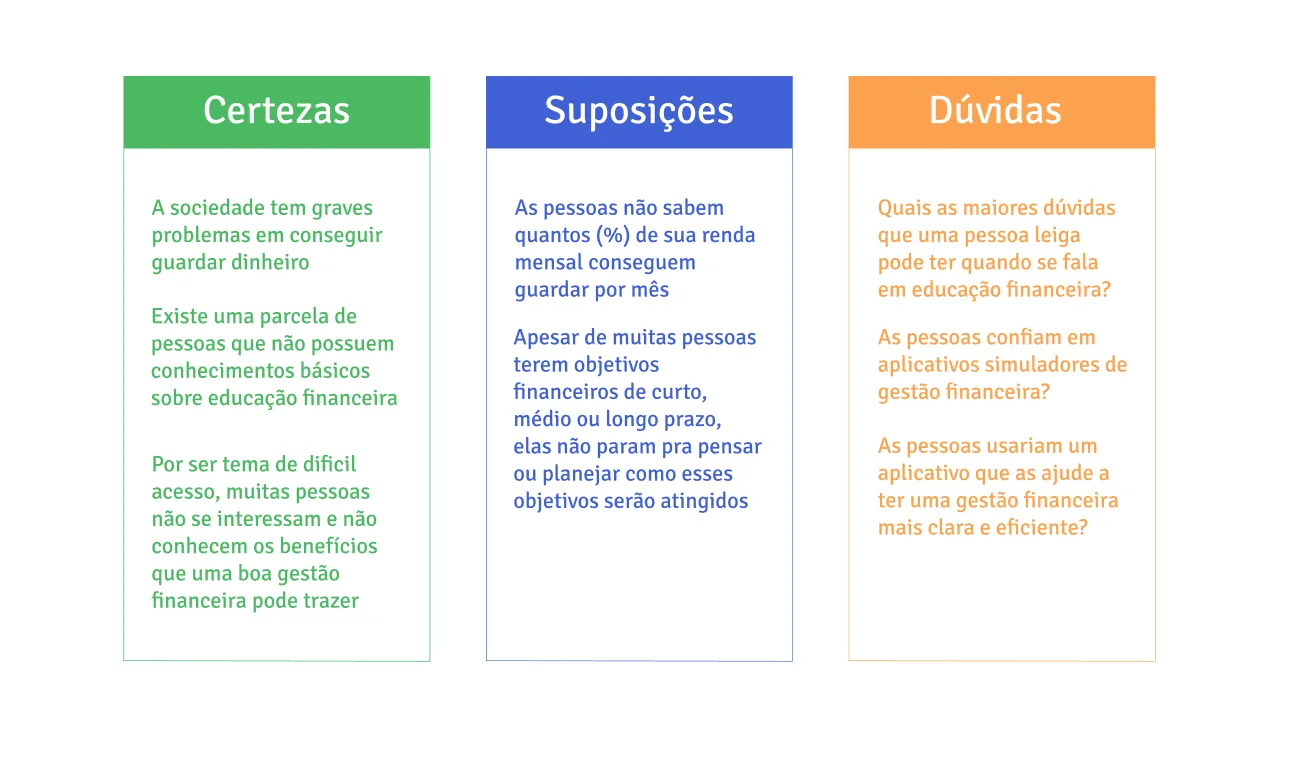
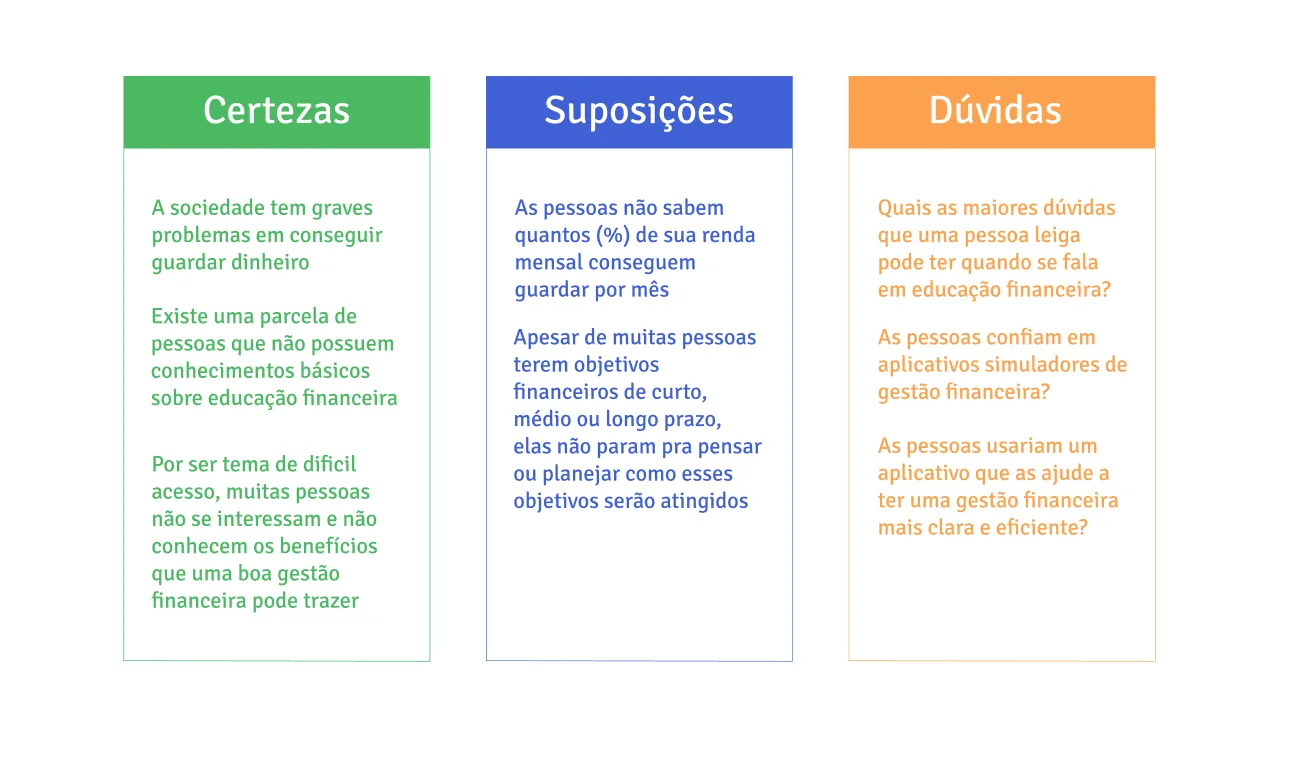
Com base nessas e em outra suposições, criei uma matriz CSD (Certezas, Suposições e Dúvidas) que ajudou a clarear ainda mais o cenário.

Pesquisas qualitativas e quantitativas
Iniciei a etapa de pesquisas começando pela pesquisa quantitativa onde foi possível entender padrões dentro os usuários. Já na pesquisa qualitativa, que é mais profundada e com poucos usuários, foi possível identificar e entender melhor algumas dores (em detalhes).
Para a pesquisa quantitativa utilizei a ferramenta Google Forms do próprio Google, nela, criei e compartilhei um link onde os participantes da pesquisa puderam responder cerca de 4 perguntas simples, curtas e objetivas.
A expectativa da pesquisa era de obter respostas diretas e que possibilitariam categorizar os públicos em pequenos grupos.
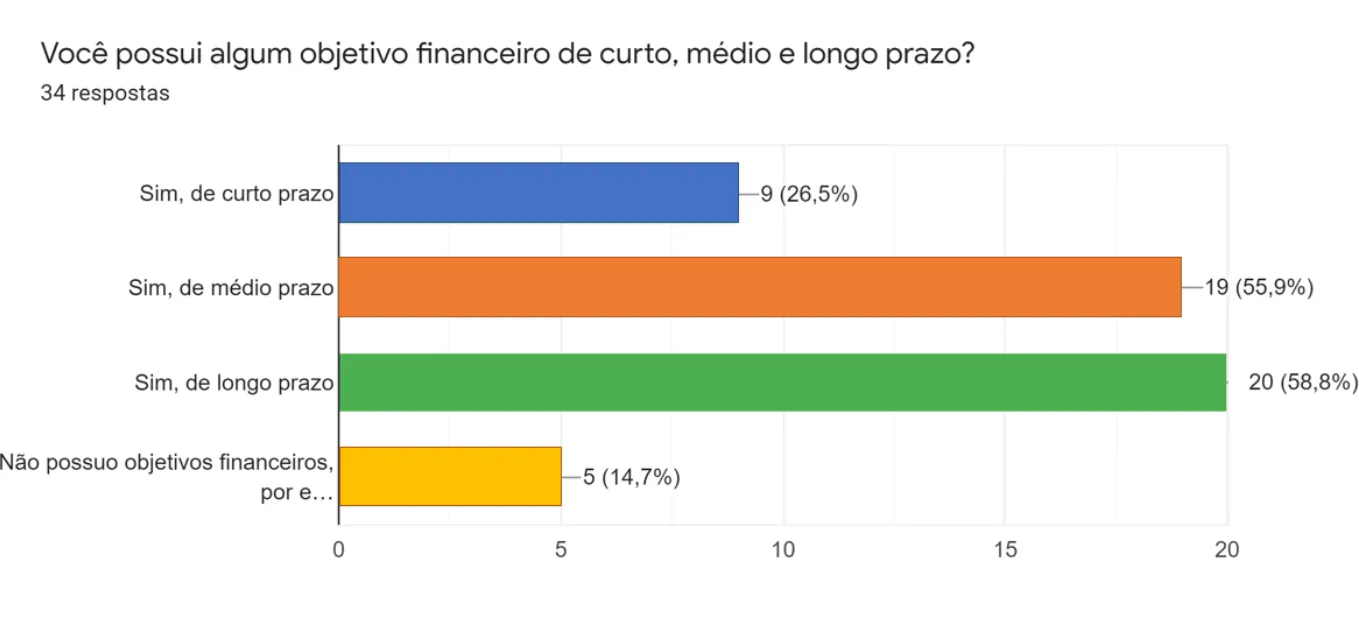
Análisando os dados
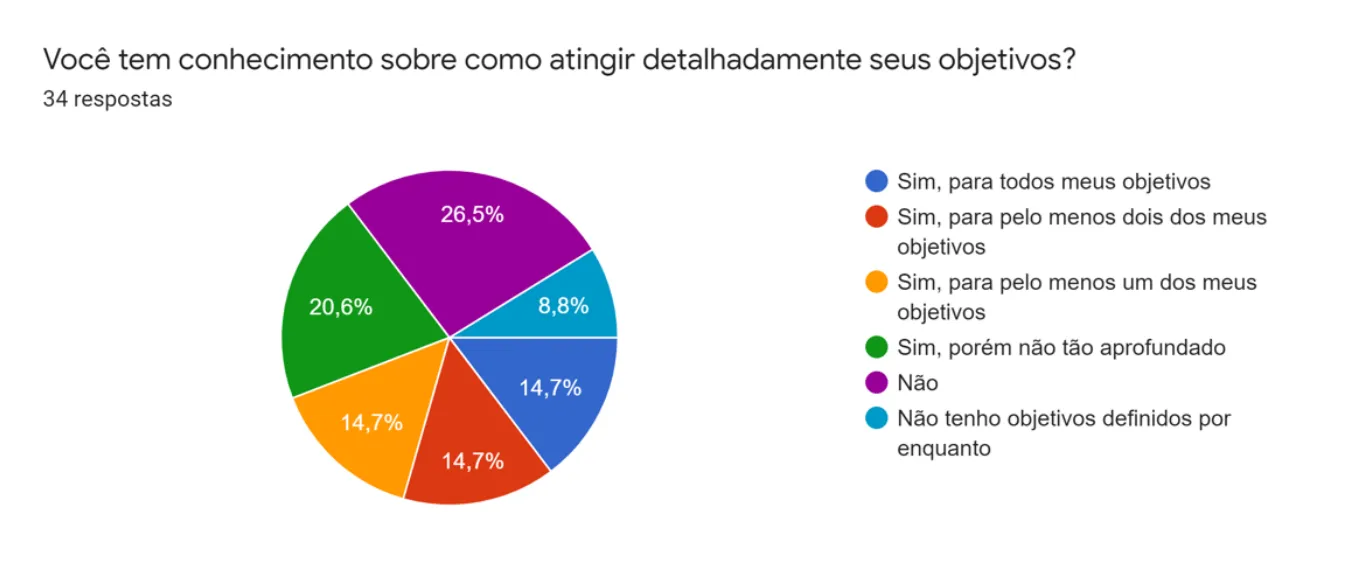
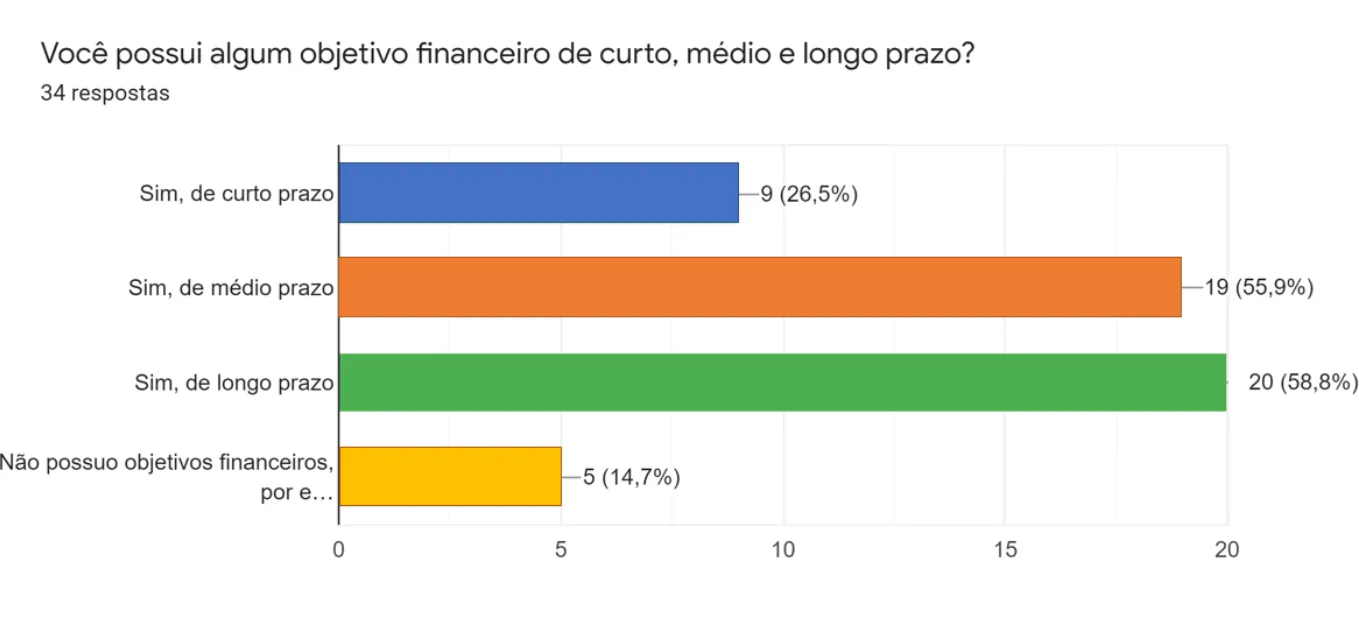
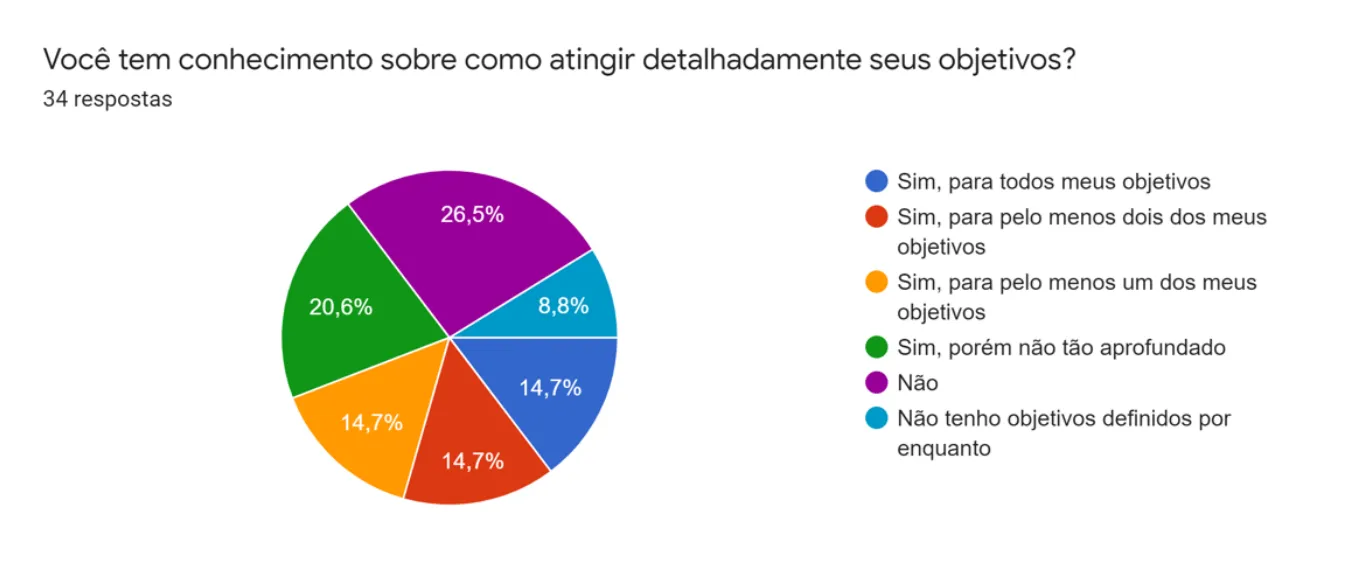
Analisando os dados obtidos na pesquisa quantitativa, identifiquei que a maior parte dos entrevistados possuem objetivos financeiros estabelecidos, porém, muitas pessoas não sabem como atingir seus objetivos, sejam eles de curto, médio ou longo prazo, conforme mostram os dois gráficos abaixo:


Na pesquisa qualitativa pude contatar via telefone algumas pessoas que tinham se disponibilizado para um bate papo rápido (essa sinalização foi feita dentro da pesquisa qualitativa - onde deixei uma questão no final do formulário perguntando se a pessoa se sentia confortável em conversar alguns minutos sobre aquelas perguntas que tinha respondido).
Analisando os dados, constatei que entre elas há um habito comum de gastar e “depois ver” o que fazer com o dinheiro. Também identifiquei uma frustração mútua devido elas não possuírem conhecimento de como melhorar a gestão financeira.
Diante dos fatos acima, meu objetivo foi tentar garantir que na minha solução os usuários consigam ter clareza sobre suas finanças além de conseguirem simulações e obter orientações sobre investimentos a pequeno, médio e longo prazo.
Priorizando soluções
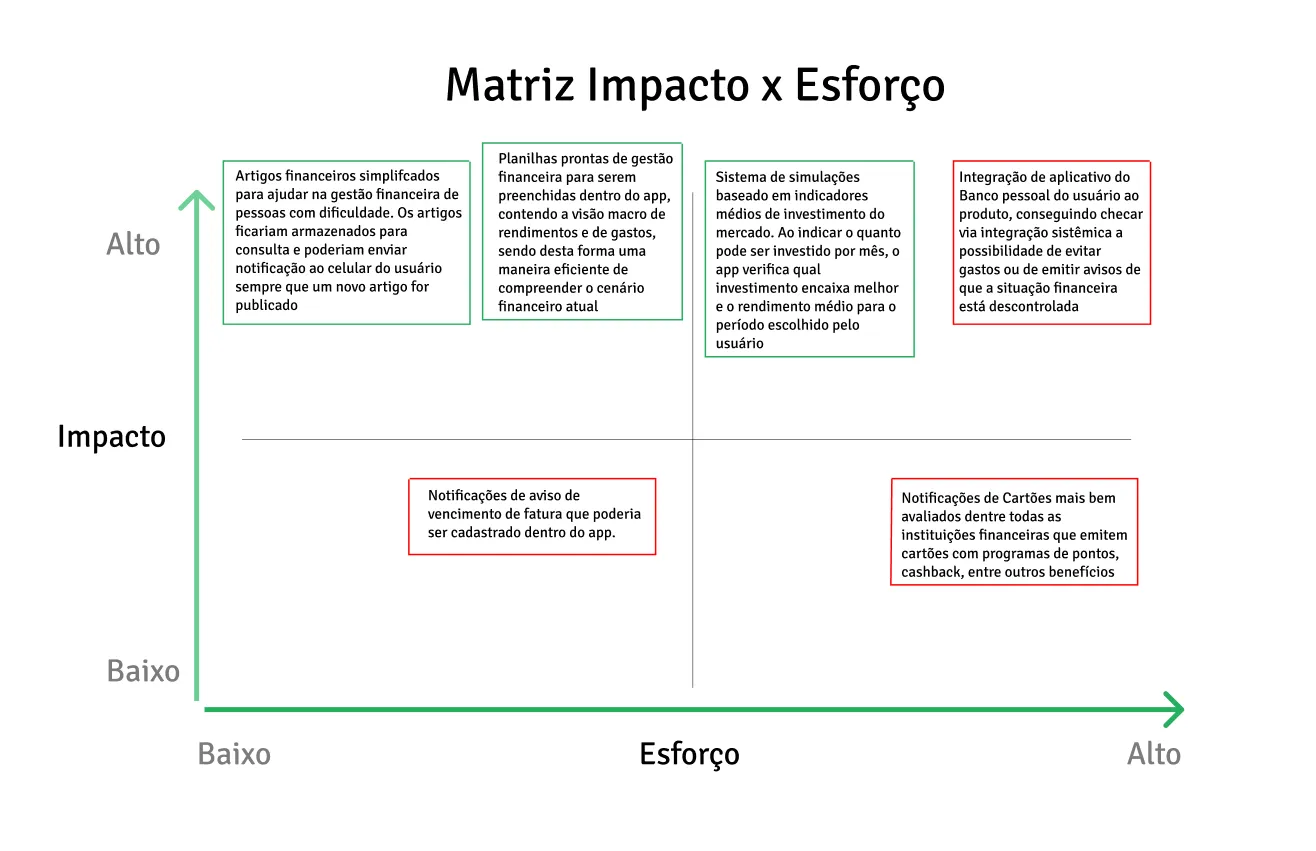
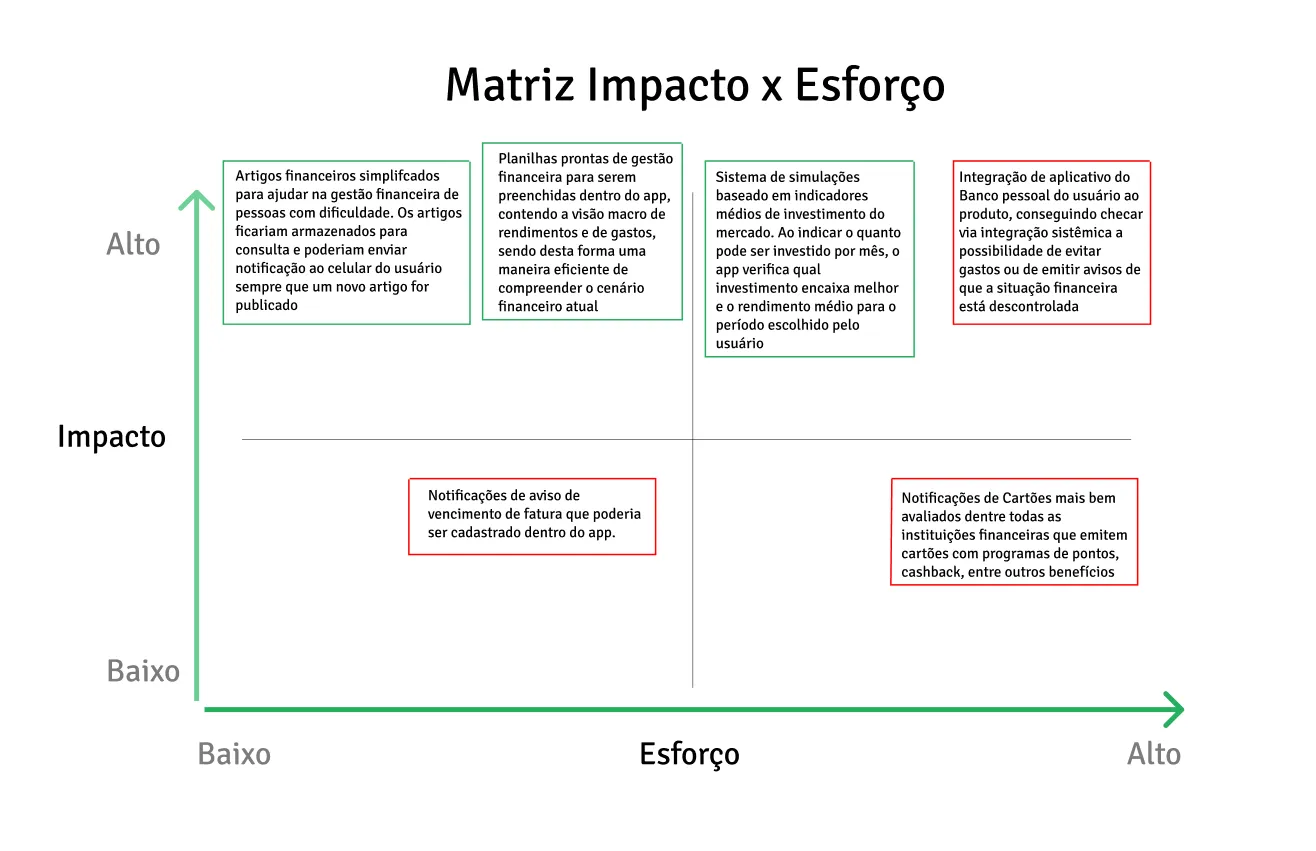
Para poder definir e priorizar as funcionalidades digitais que estariam compondo a solução do meu aplicativo, utilizei uma matriz de impacto x esforço que clareia este cenário considerando os esforços financeiros, técnicos e também os impactos de cada funcionalidade:

Após a criação da matriz, consegui perceber que as ideias mais viáveis para se investir são “Artigos Financeiros”, “Planilhas Prontas” e “Sistema de Simulações”, que, mesmo tendo uma certa complexidade, trazem um retorno muito significativo.
A outra alternativa de “Sistema Integrador” foi descartada devido o seu altíssimo nível de complexidade de desenvolvimento técnico.
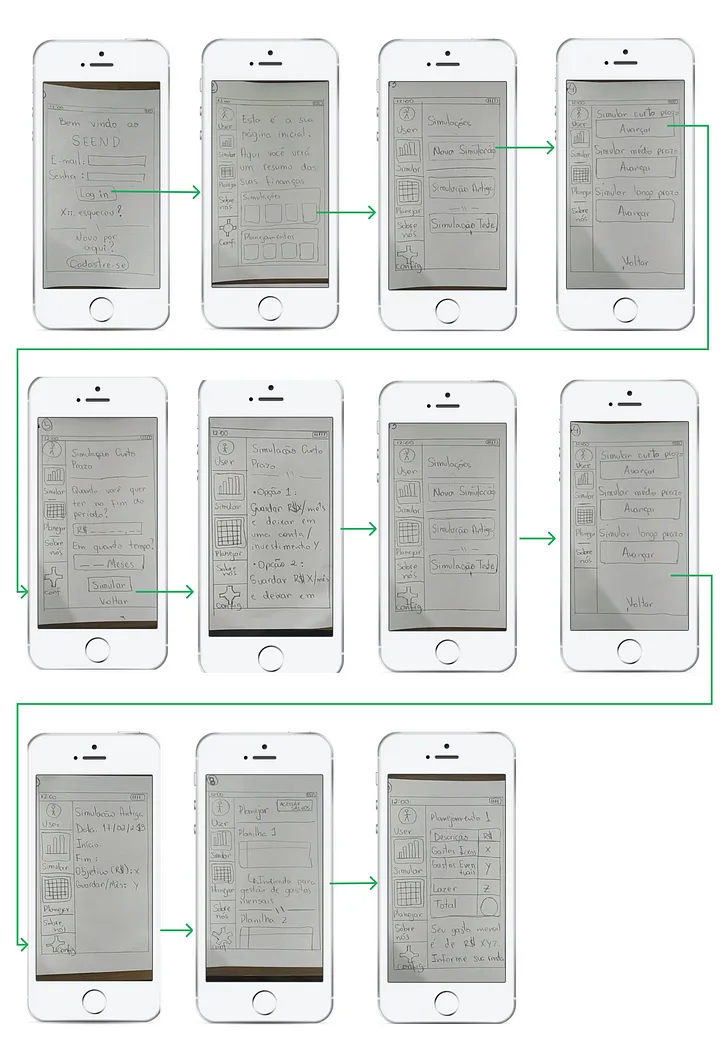
Rabiscoframe
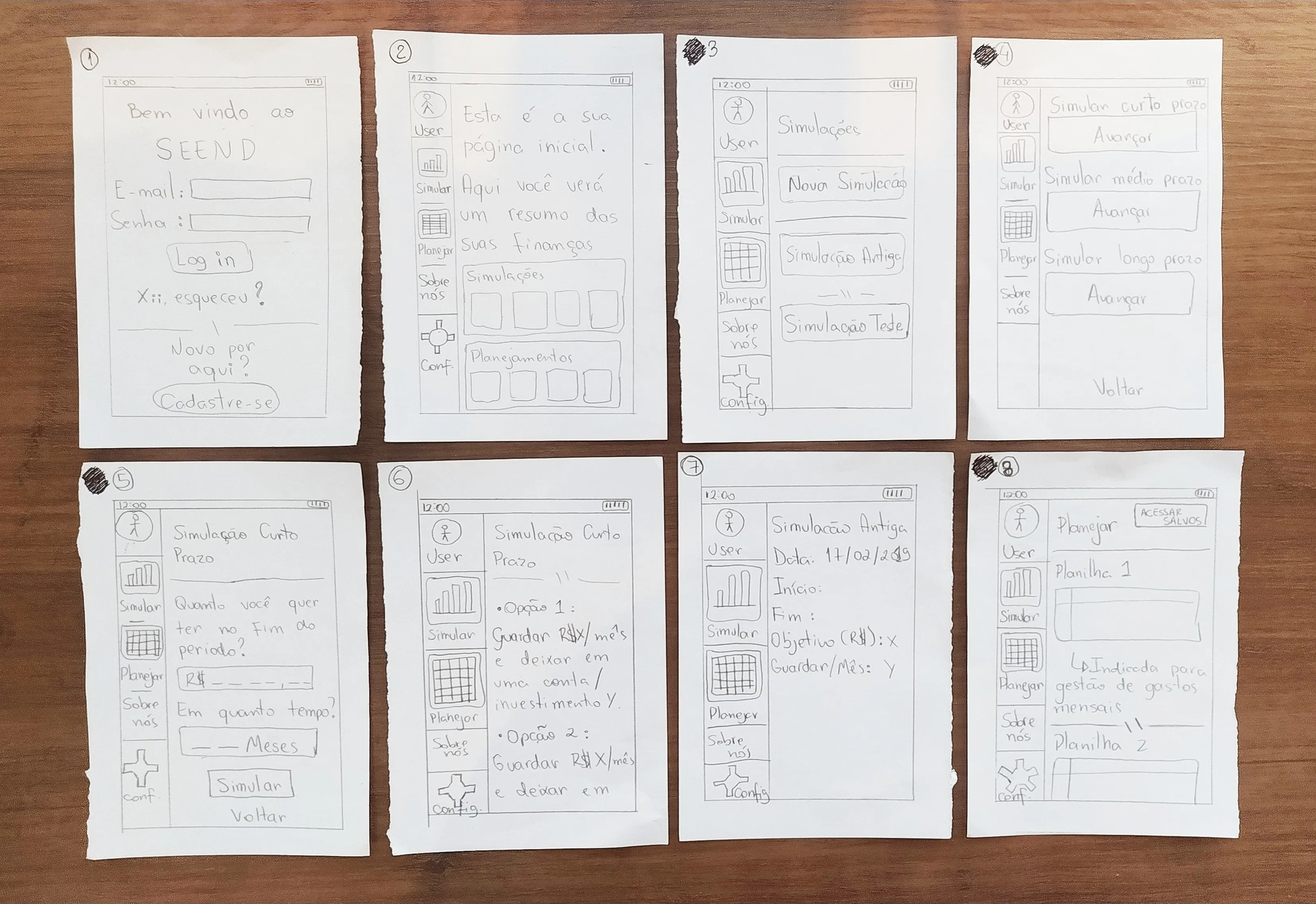
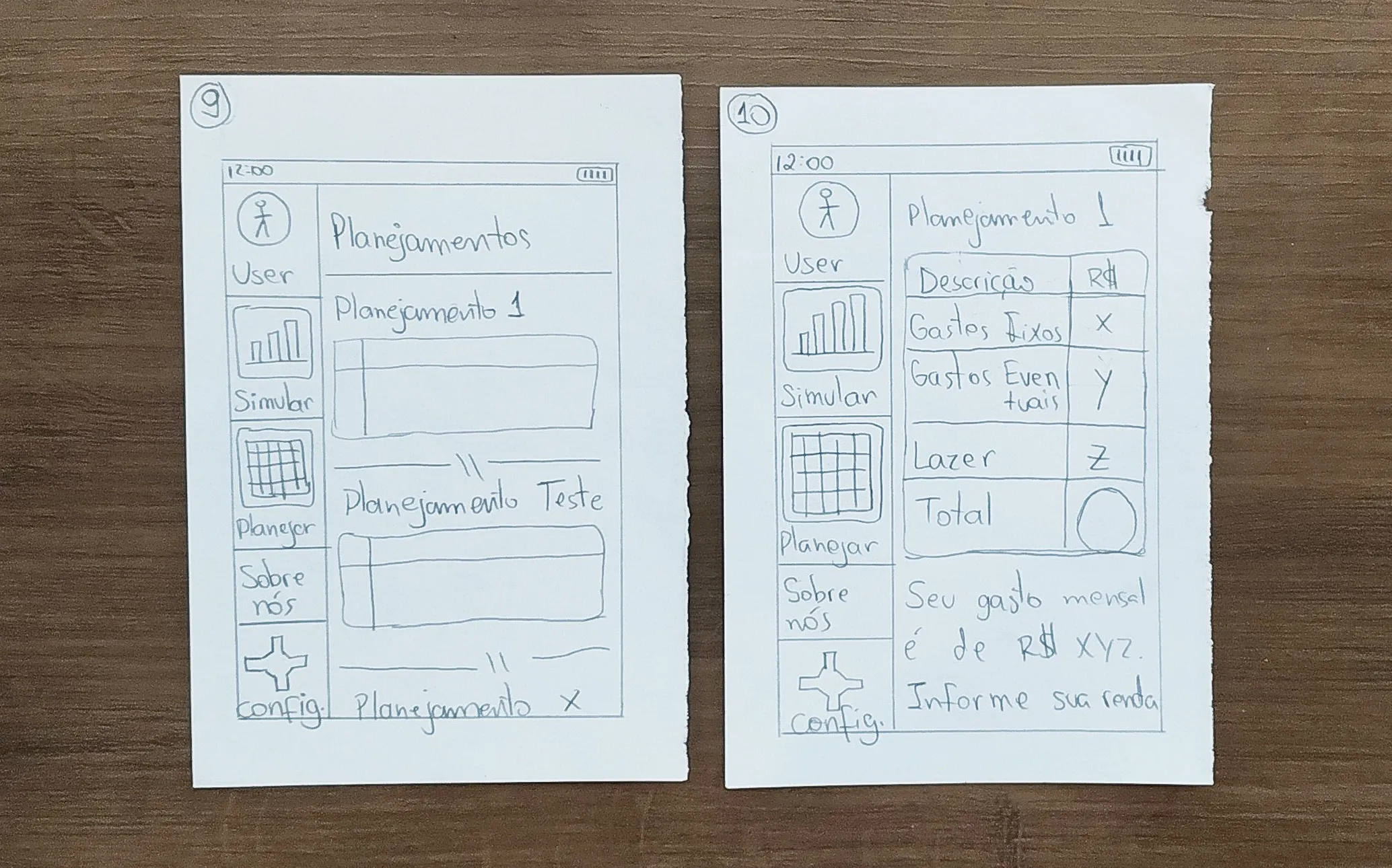
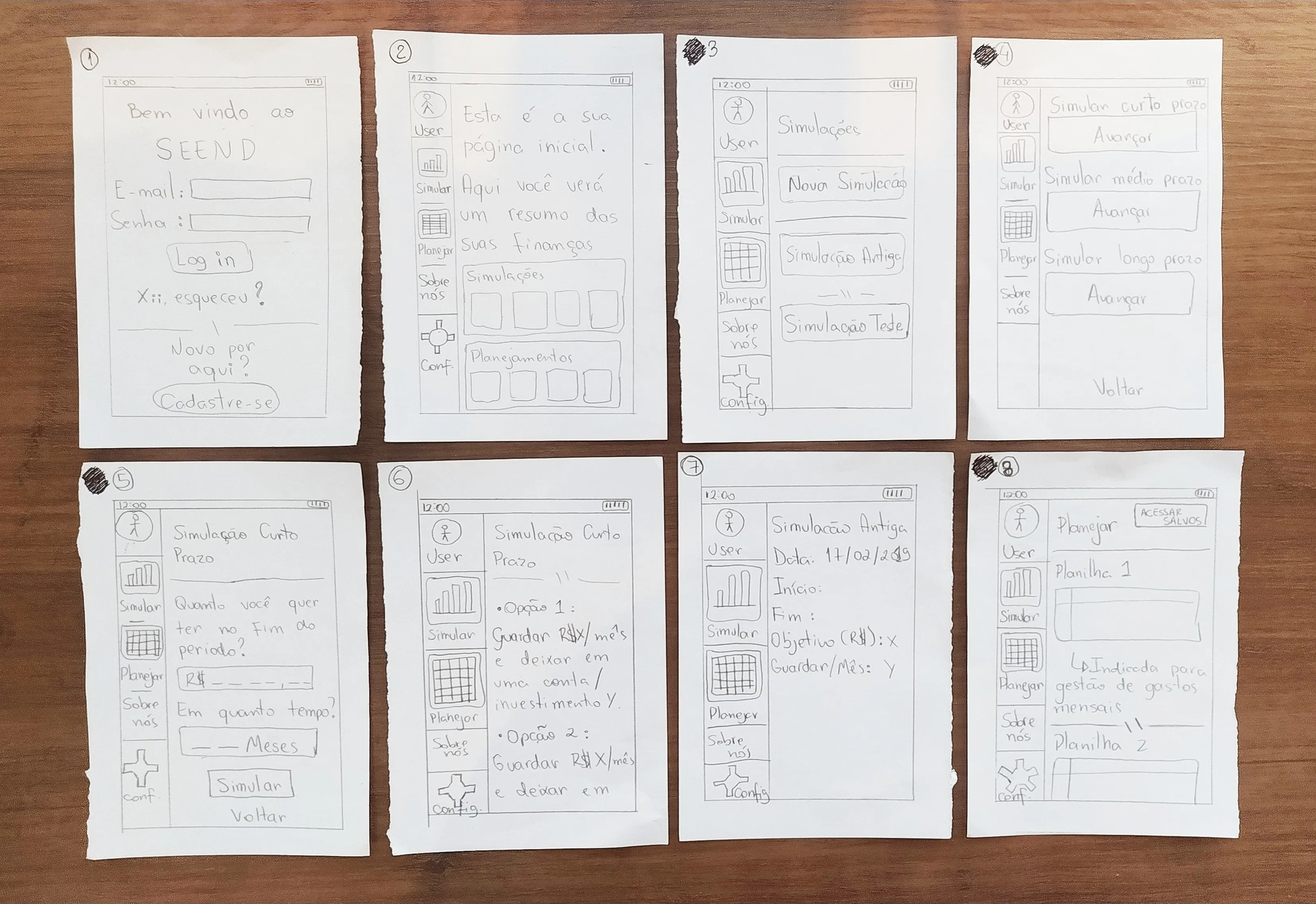
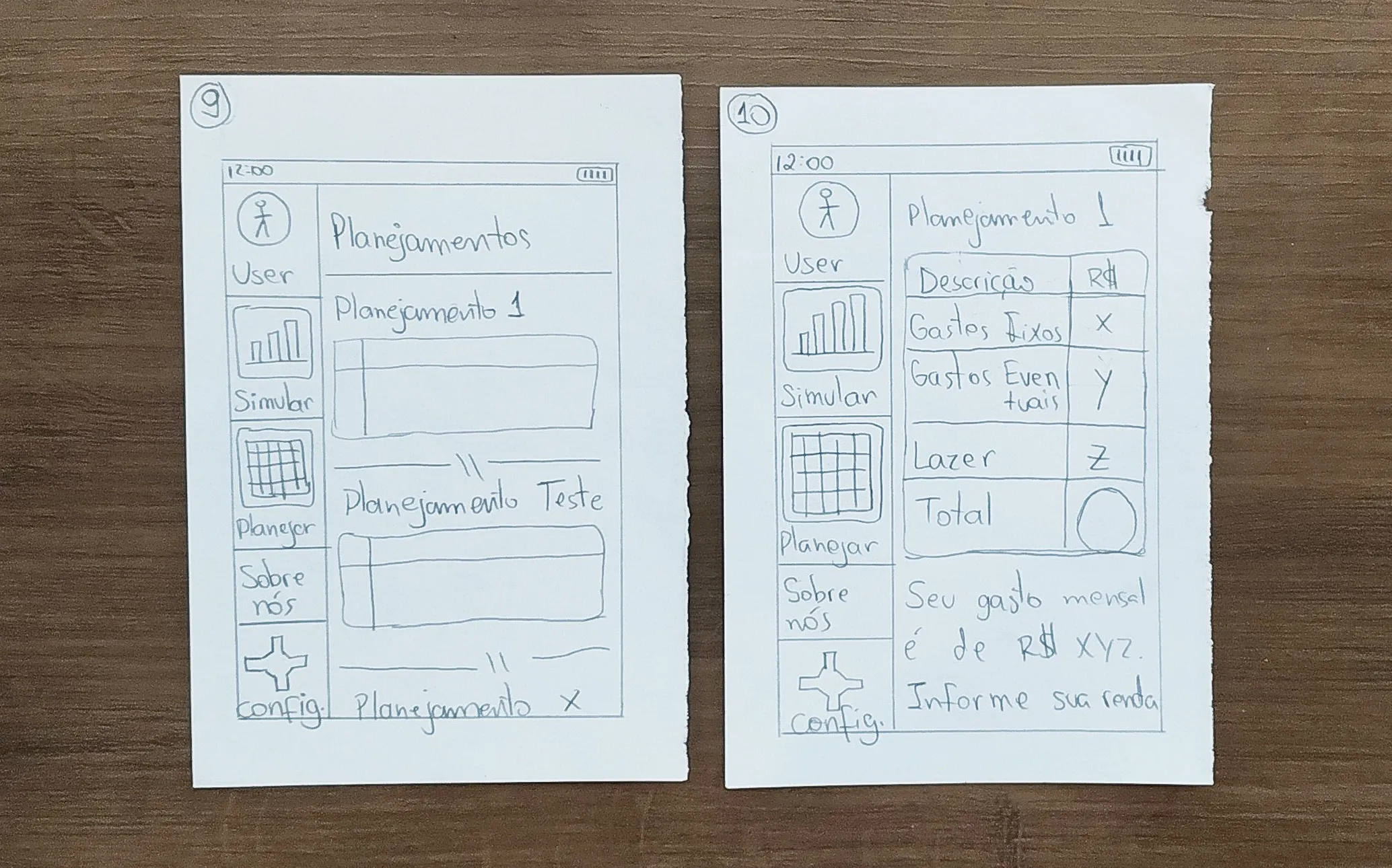
Para dar vida as ideias acima priorizadas, criei a primeira versão do app desenhando em papel mesmo, uma técnica de design conhecida como “rabiscoframe". Com ela pude patir para primeira etapa de validação.
Nesta primeira validação utilizei a plataforma “Marvel App” que permite que qualquer pessoa reproduza uma jornada de um app, podendo vivenciar a experiência inicial de um aplicativo - mesmo que em desenho. Para esta etapa, contei com ajuda de amigos e conhecidos para que pudessem avaliar a experiência de uso e reprodução do aplicativo, o que rendeu feedbacks importantes de revisão da solução.


O teste de usabilidade
Nesta etapa enviei o link do prototipo web para 8 pessoas onde neste link elas precisaram executar uma jornada de 14 passos, enviada a eles por whatsapp. Os passos da jornada eram os seguintes:
1. Logar no app
2. Visualizar suas “Simulações”
3. Iniciar uma nova simulação
4. Selecionar a simulação de curto prazo
5. Finalizar simulação de curto prazo
6. Visualizar simulação de “Curto Prazo”
7. Voltar para Menu de Simulações
8. Visualizar “Simulação Antiga”
9. Acessar menu de “Planejamentos”
10. Entrar no menu dos seus planejamentos já realizados do passado
11 Selecionar Planejamento 1 para visualizar o planejamento
12. Voltar para o menu de Planejamentos
13. Iniciar novo planejamento selecionando a “Planilha 1” (indicada para controle de gastos mensais)
14. Visualizar a tela de planejamento (novamente)
Fim
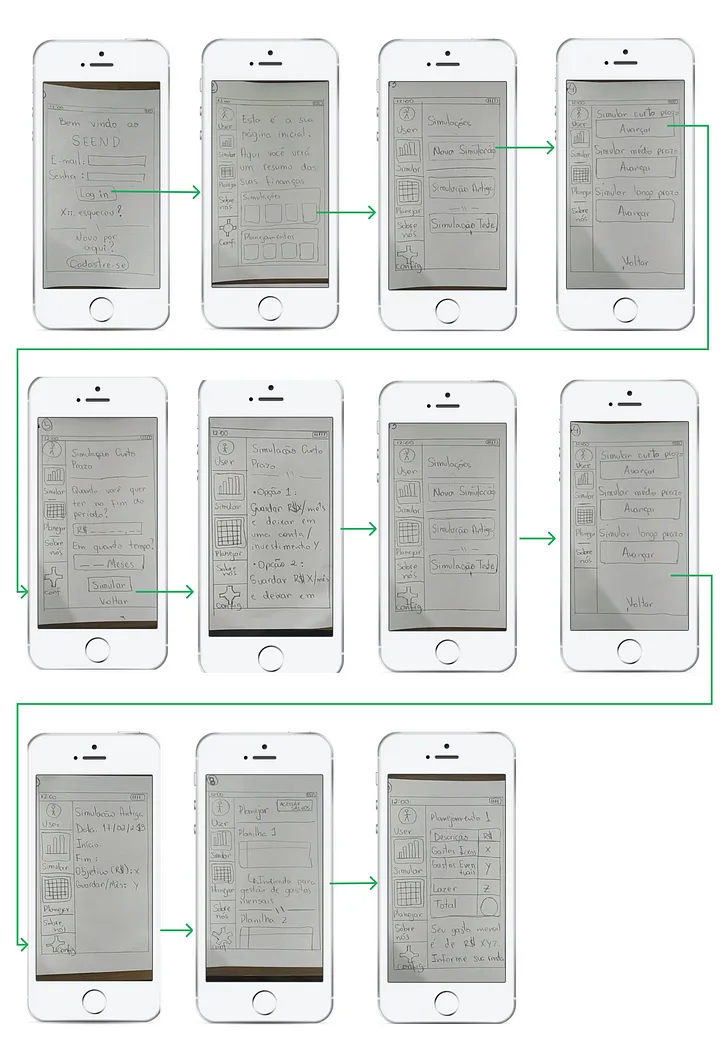
A jornada esperada

Feedbacks colhidos
Após conversar com as pessoas que rodaram o teste, pude identificar vários pontos cruciais para melhorar o produto:
1) A falta de um botão que direcione para o “Menu Principal”;
2) A falta de um botão voltar em qualquer hipótese ou tela;
3) A nomenclatura utilizada para os menus “Planejar” e “Simular” onde alguns usuários indicaram ser melhor utilizar “Simulações” ao invés de “Simular” e “Planejamentos” ao invés de “Planejar”.
4) Os botões do Menu Lateral, que apesar de serem bons pois estão sempre a vista, acabam comendo muito espaço da tela, o que atrapalha na usabilidade.
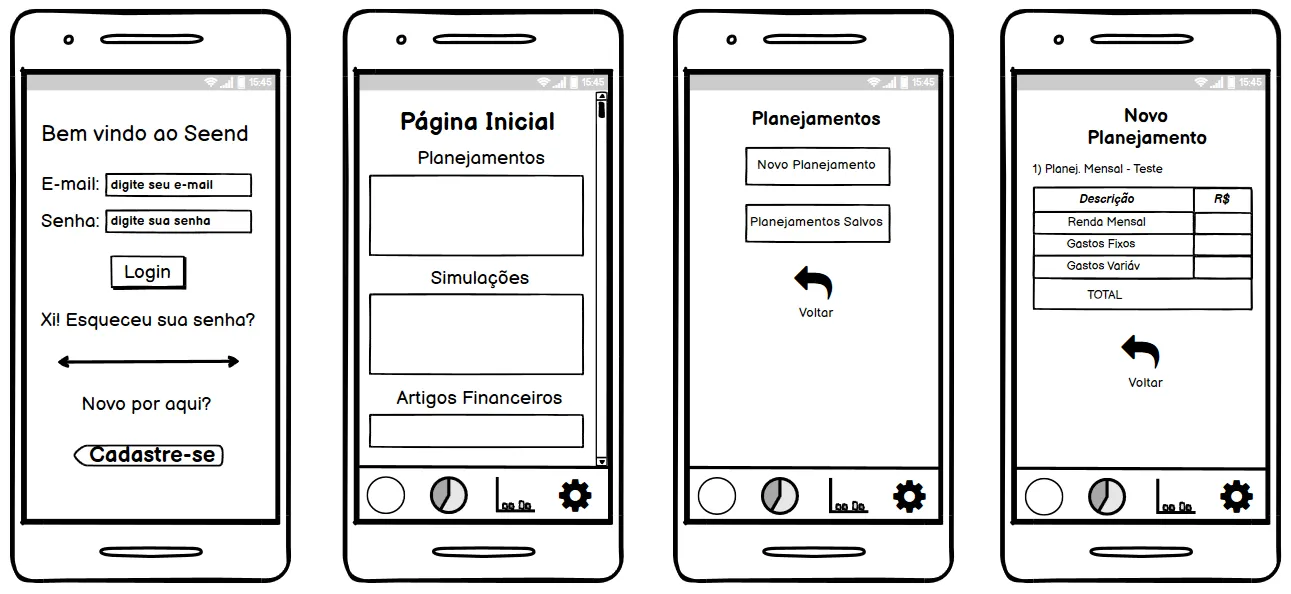
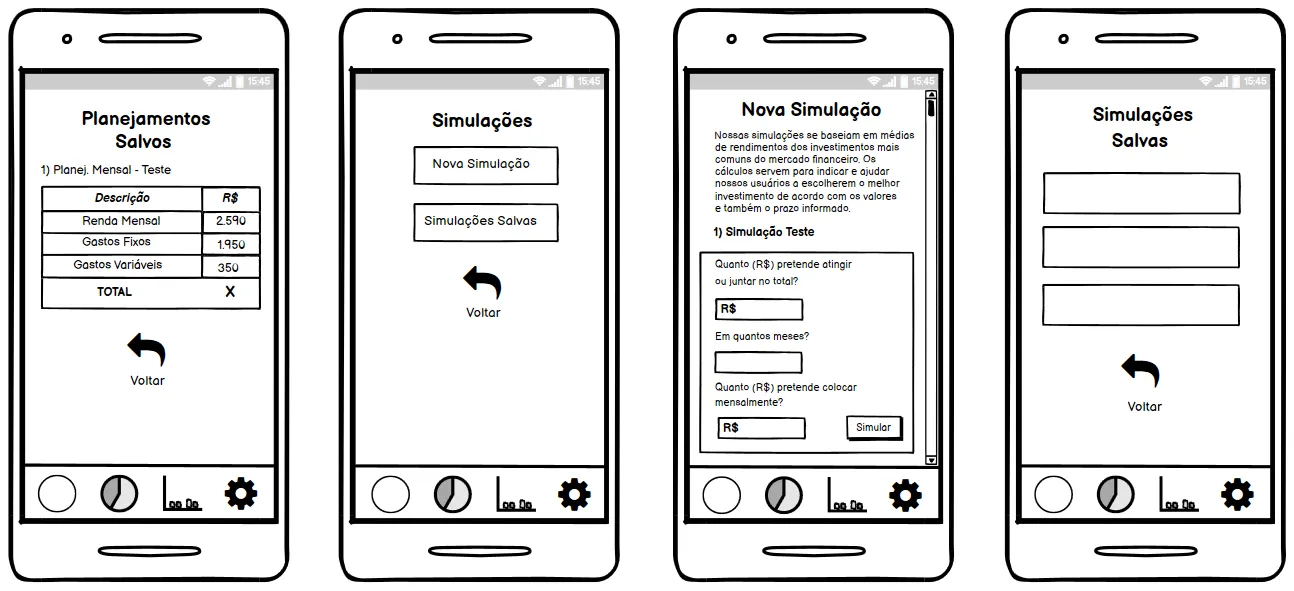
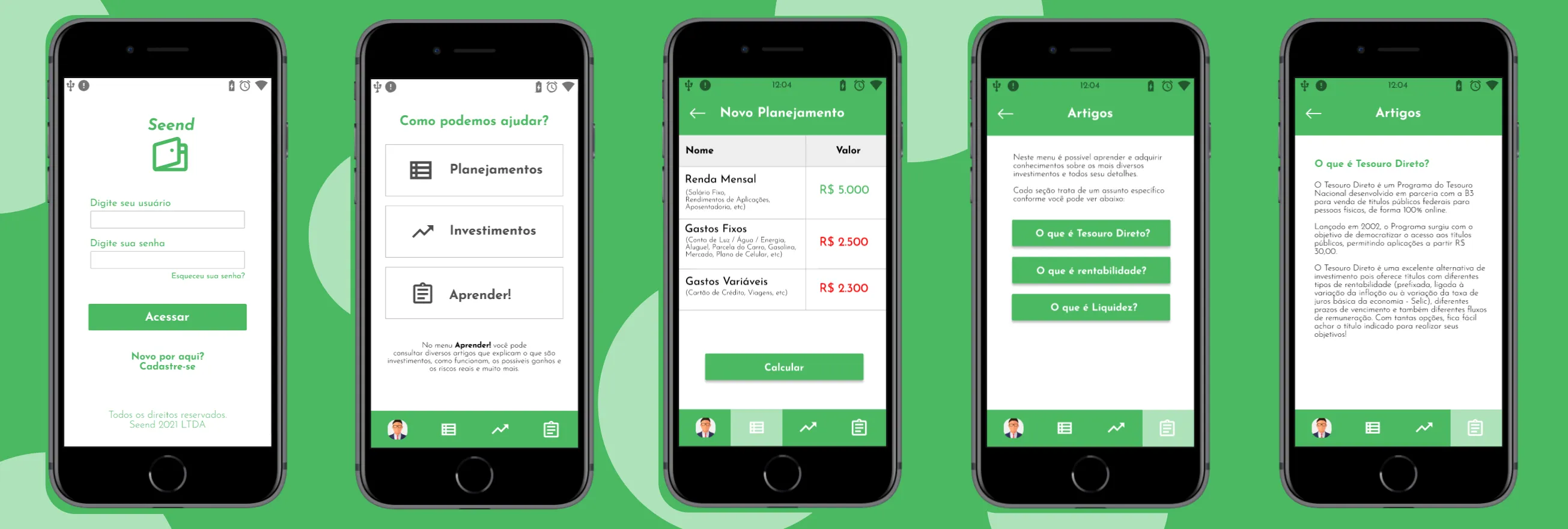
Wireframes
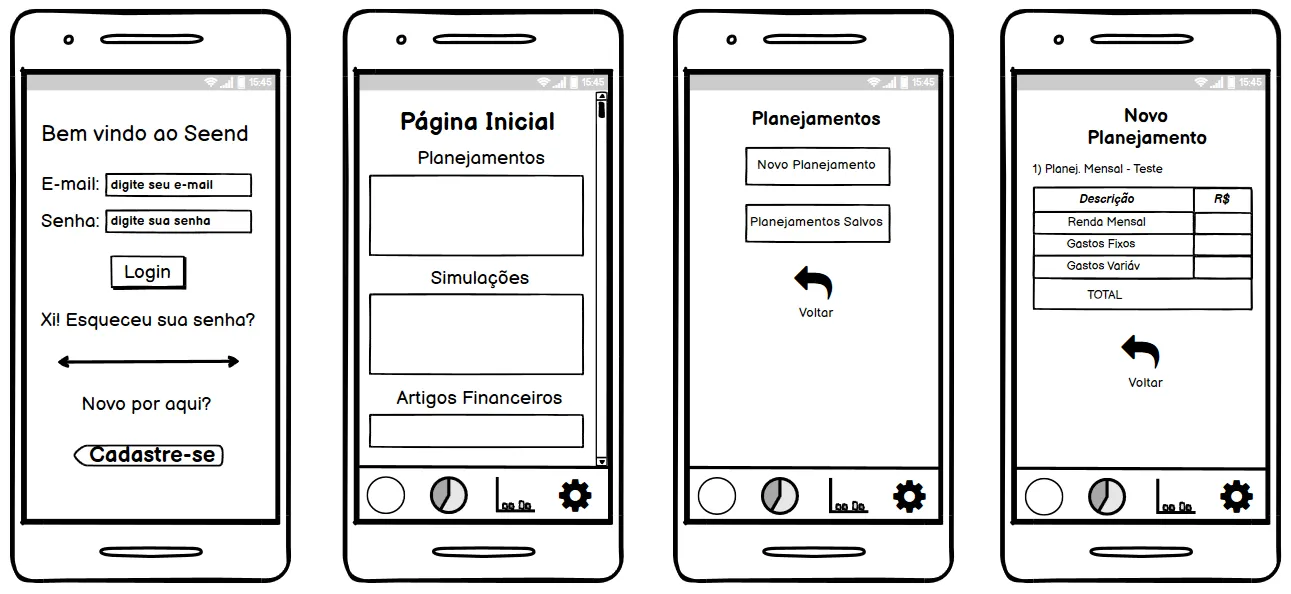
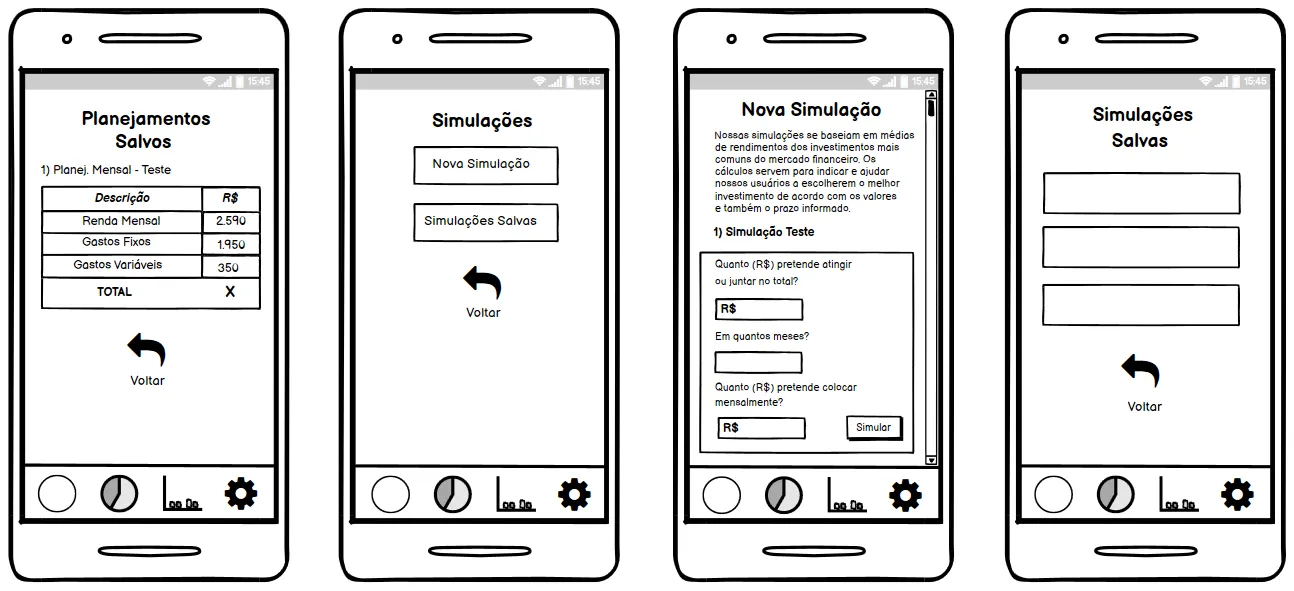
Com os feedbacks colhidos e documentados, criei um novo arquivo de prototipo este chamado de wireframe já contemplando alterações importantes provenientes do primeiro teste de usabilidade.
Decidi mudar a localização do menu principal do app, saindo do lado esquerdo e sendo colocado na parte inferior. Este menu é amplamente usado e aceito em várias plataformas como por exemplo o Instagram, aplicativo de fotos mais famoso do planeta.
O wireframe já possui uma fidelidade bem maior em comparção com o rabiscoframe, como pode ser notado abaixo:


Bechmarking — Pesquisa de Mercado
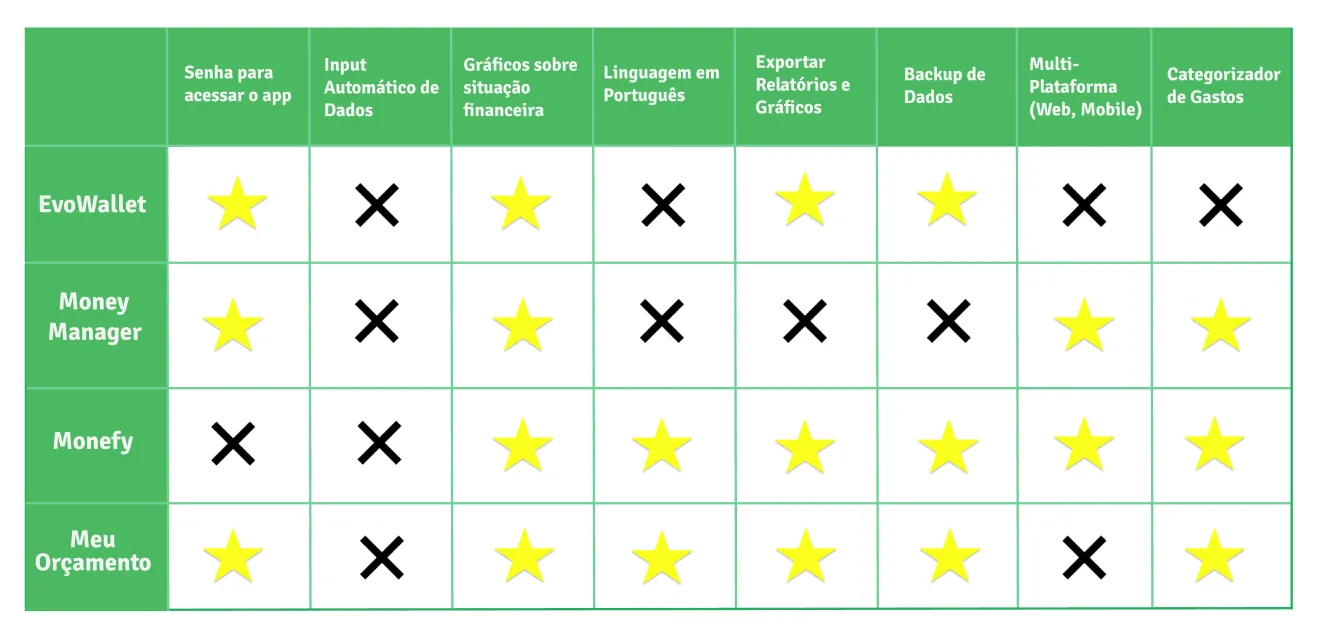
Após entender como seria a estrutura do aplicativo decidi realizar uma pesquisa de mercado focada em funcionalidades. O objetivo desta pesquisa foi entender as soluções que os concorrentes já entregavam e possíveis oportunidades para o meu aplicativo.
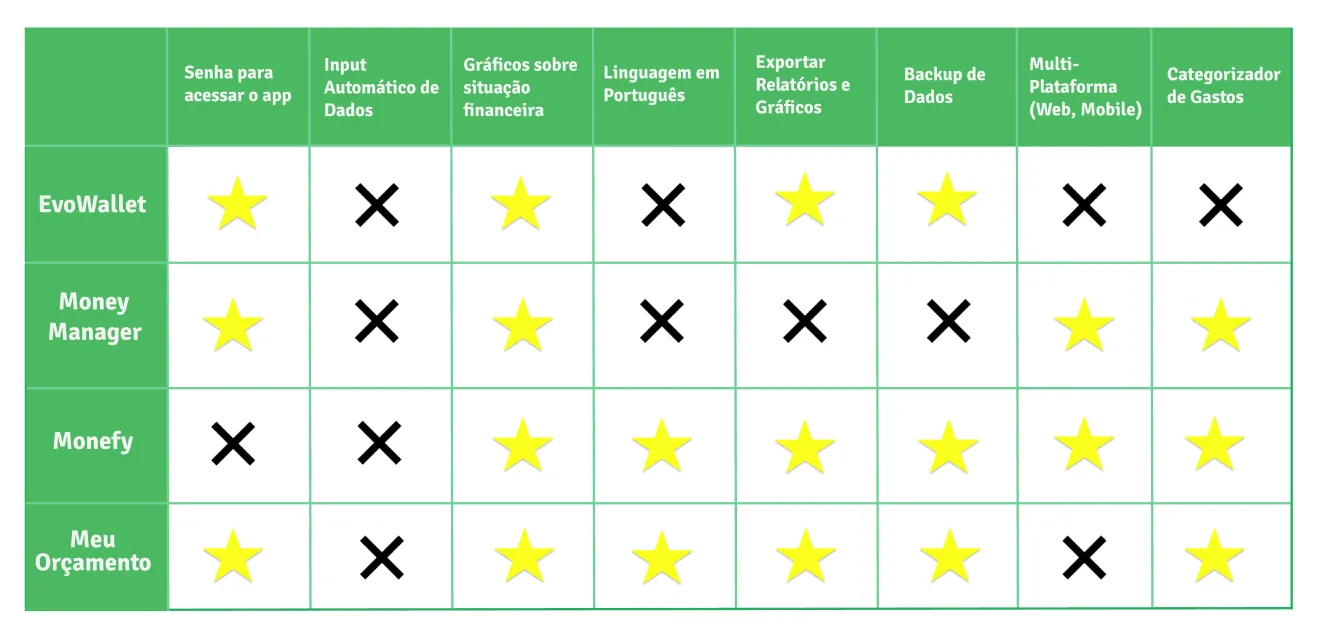
Para isso, criei uma matriz de funcionalidades e selecionei os aplicativos com mais relevância nas lojas de download de aplicativos (para celulares Android).


Esta pesquisa foi de extrema importância para notarmos oportunidades muito interessantes a serem implementadas futuramente na solução.
São elas:
1- Senha para acessar o aplicativo;
2- Categorizador de Gastos;
3- Gráficos sobre a situação financeira;
Por outro lado, confirmei que a funcionalidade de planilha dentro do aplicativo para gerir as finanças ainda não é oferecida por nenhum concorrente, assim como o simulador de investimentos que também está sendo proposto na minha solução.
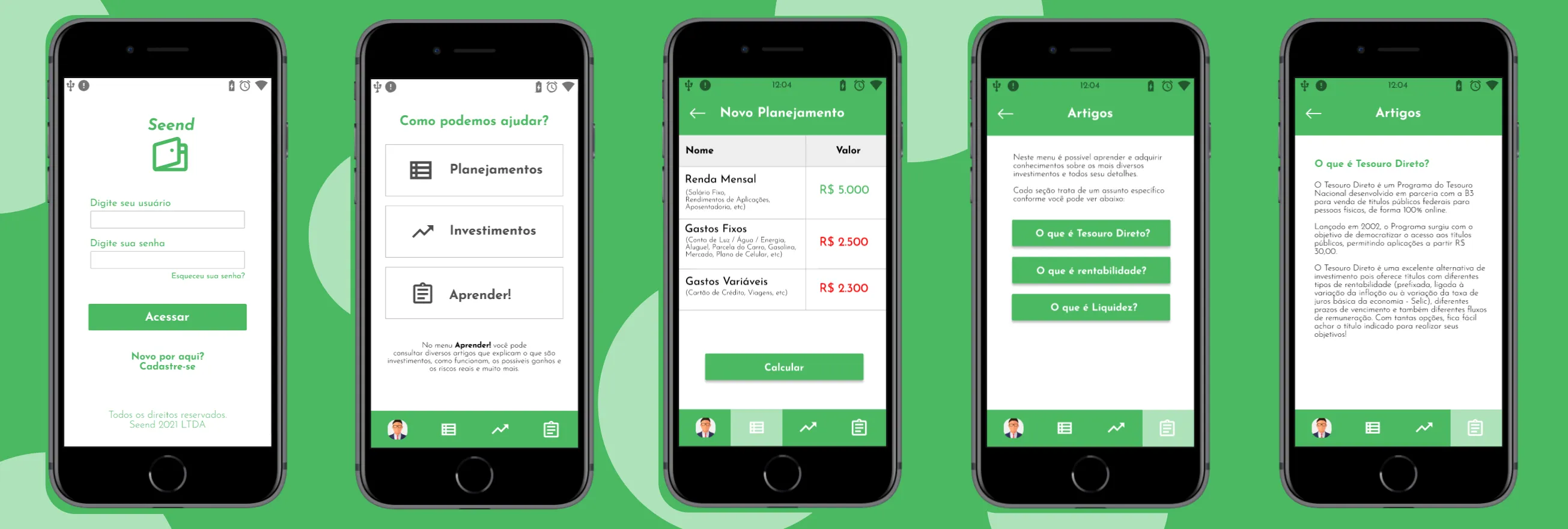
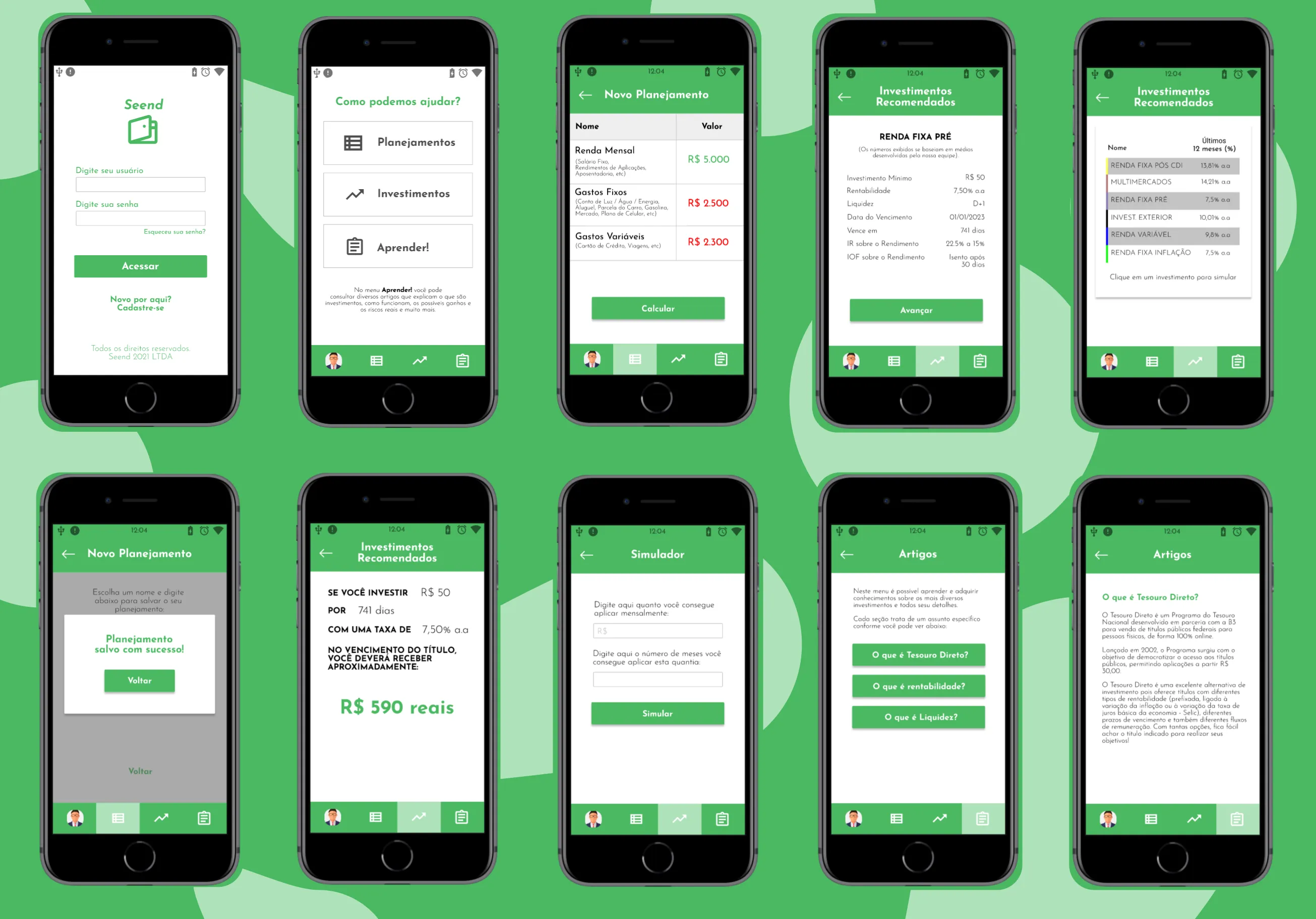
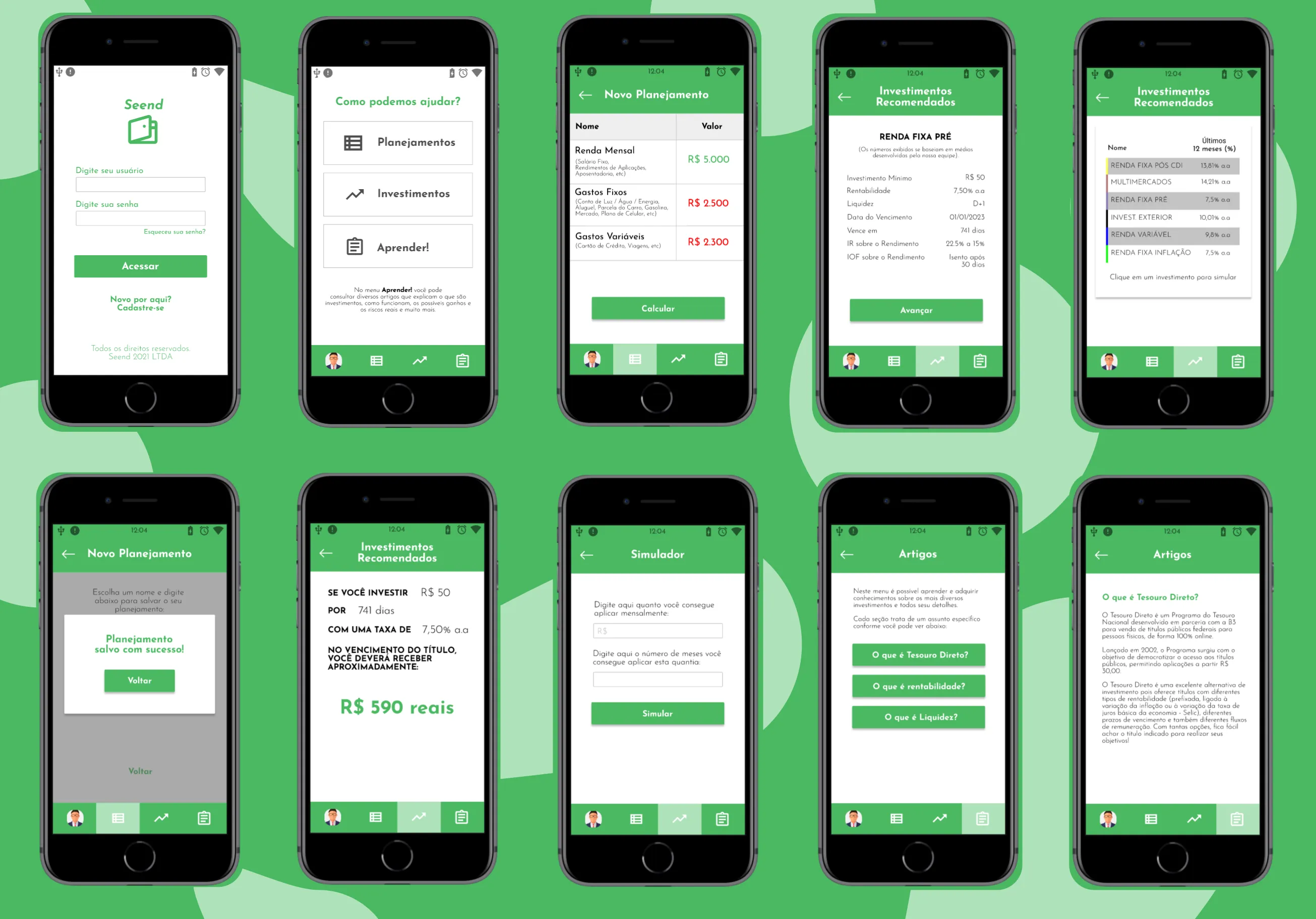
O protótipo final
Considerando todos os aprendizados obtidos nas etapas anteriores consegui prototipar a versão final do aplicativo, que ficou viusalmente desta maneira:

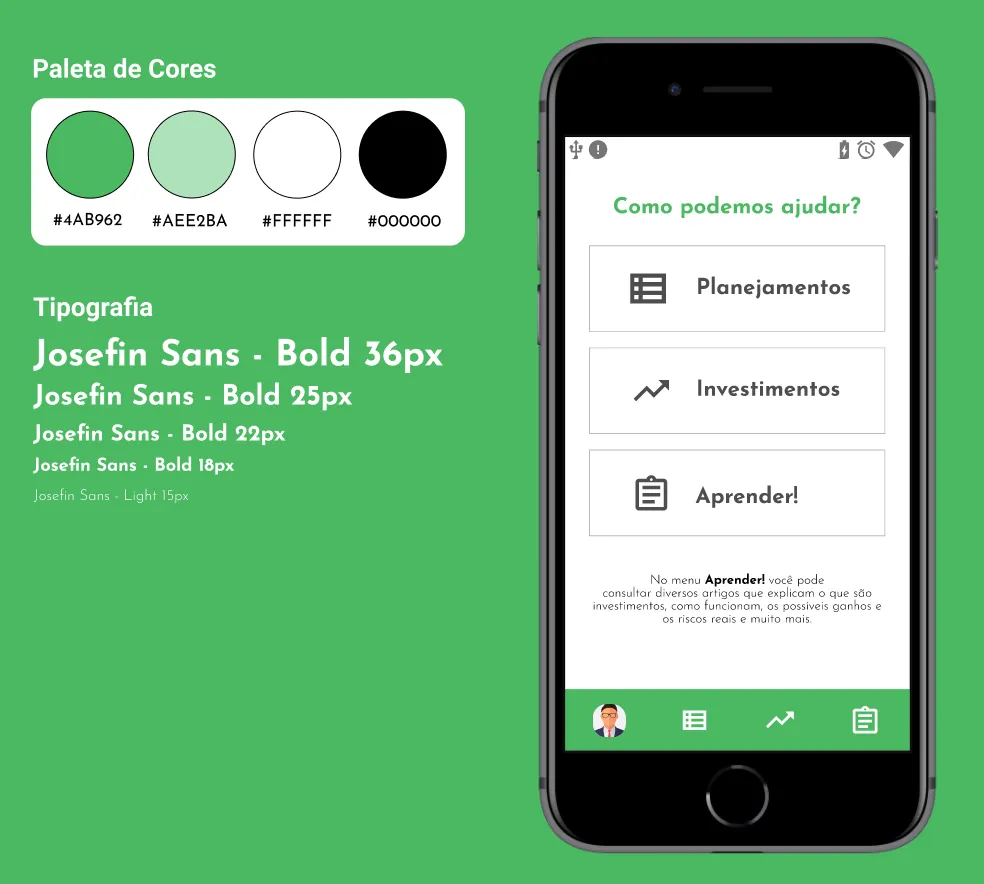
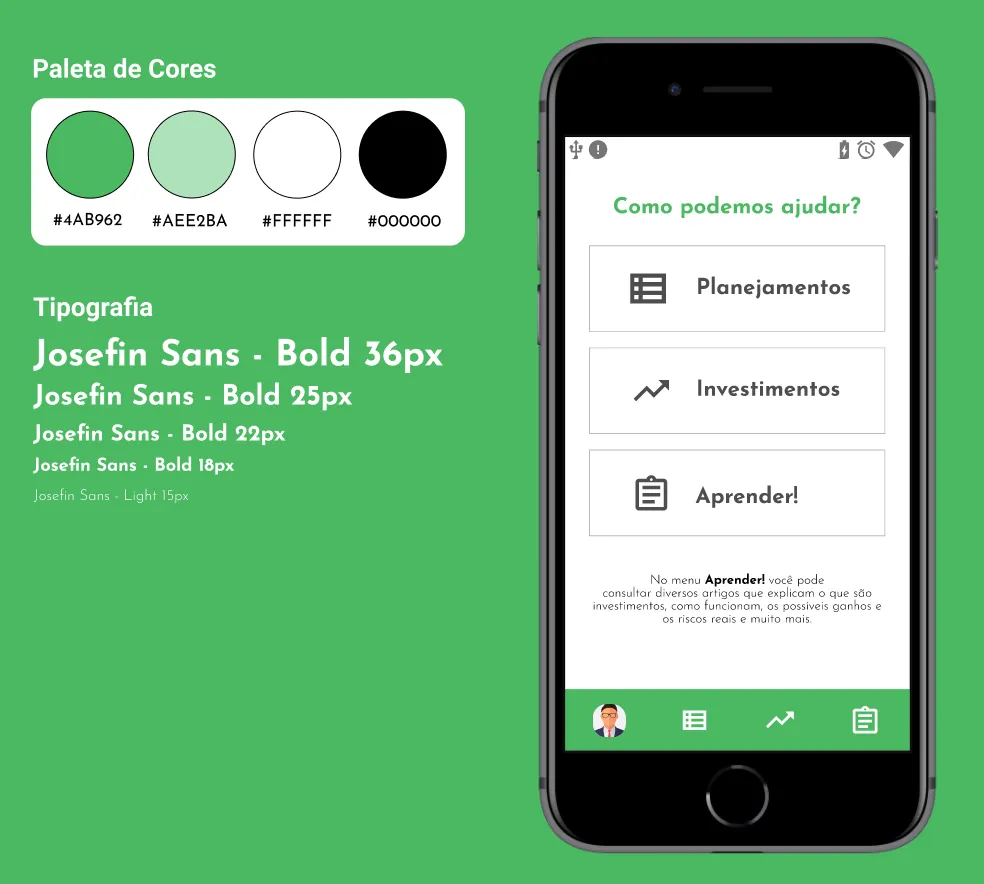
Guia de Estilos
A fonte escolhida para a aplicação foi a “Josefin Sans” por proporcionar uma sensação de modernidade e simplicidade ao mesmo tempo. O aplicativo conta com apenas quatro cores que foram escolhidas com base no tema (gestão financeira / dinheiro).

UX Writing — A comunicação
Além de servir como base comparativa de funcionalidades como foi feito acima, a pesquisa de mercado também possibilita analisar a comunicação (neste caso, escrita) das palavras e textos da interface com os usuários. Esse tema é tratado dentro de UX Writing onde o foco é avaliar quais são as palavras mais utilizadas, o tom das palavras, a forma como textos são escritos e a forma como a comunicação é feita em geral, sempre prezando para ter o cenário mais eficiente pra cada usuário.
Métricas de Sucesso
Por fim, para medir e entender como a solução poderia ser cada vez mais melhorada, defini as métricas abaixo para serem acompanhadas:
Comentários e avaliações (Play Store/App Store);
Quantidade de downloads;
Quantidade de usuários ativos;
Quantidade de execuções de cada funcionalidade;
Obrigado por ter lido, espero que tenha gostado!